
使用React封装简单table组件

前言
写项目时一直用的都是封装好的table组件,对其内在并未深入了解,自己手动封装一个简单的组件,加深对各类封装好的table组件的了解。接下来的内容都是类比于antd中的table组件
注意: 既然是封装表格,那么就需要使表格尽可能符合多种业务场景,下面我封装的表格只针对业务内容展示进行处理,并不针对样式,样式也可类比。
思考过程
首先要思考table组件需要什么???
- 列数据(columns)- 即表头
- 行数据(dataSource)- 每一行需要展示的内容
代码实现
接下来进行封装
//APP.jsx export default class App extends Component { render() { // 使用的是antd中所传数据格式 const dataSource = [ { key: '1', name: '胡彦斌', age: 32, address: '西湖区湖底公园1号', }, { key: '2', name: '胡彦祖', age: 42, address: '西湖区湖底公园2号', }, { key: '3', name: '胡彦文', age: 52, address: '西湖区湖底公园3号', }, { key: '4', name: '胡彦武', age: 62, address: '西湖区湖底公园4号', }, ]; const columns = [ { title: '姓名', dataIndex: 'name', key: 'name', render:(name, item)=>{ return <p>{name + item.age}</p> } }, { title: '年龄', dataIndex: 'age', key: 'age', }, { title: '住址', dataIndex: 'address', key: 'address', }, ]; return ( <TablePanel rowKey={'key'} dataSource={dataSource} columns={columns} /> ) } }
// TablePanel.jsx export function TablePanel(props) { const { dataSource, columns,rowKey } = props return ( <div style={{ margin: 'auto', width: '800px', position: 'absolute', top: '20%', left: '20%' }}> <h3>表格</h3> <table width="100%" border="1" cellSpacing="0" cellPadding="0" align="center"> // 展示表头数据 <tr> {columns.map((item) => { return (<th key={item.key}>{item.title}</th>) })} </tr> // * 展示行数据 { dataSource.map(data=>{ return <tr key={data.key}> { columns.map(item=>{ const key = item[rowKey]; if(item.render){ return <td key={key}>{item.render(data[item.dataIndex],data)}</td> } return <td key={item.key}>{data[item.dataIndex]}</td> }) } </tr> }) } </table> </div> ) }
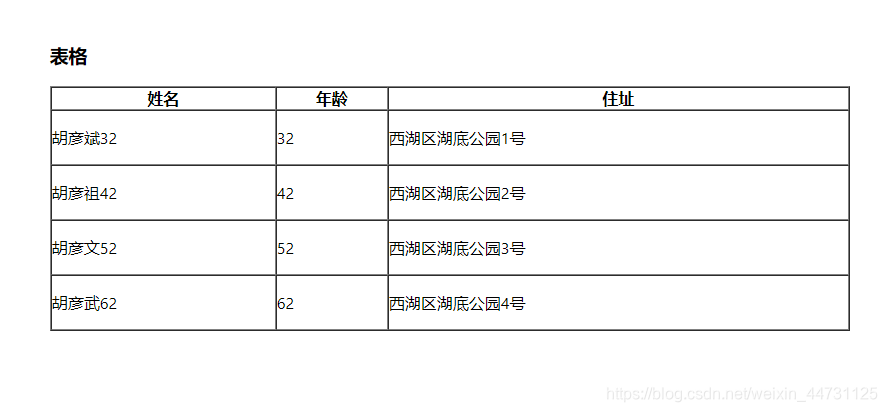
可以看看效果图
总结
主要难点在于如何处理行与列之间的数据关系。对dataSource循环遍历可以知道需要展示的行数,在此循环里加上对columns的循环遍历可以针对每一行 展示表头(即姓名、年龄、地址)对应的这一列数据。 这一点理解了,以后针对表格数据的处理思路会清晰很多。